p5.js on Squarespace - The Basics
I’ve been recently working with p5.js, a JavaScript library that plays nice with browsers that excels at making responsive graphics quickly. It even has an online editor that makes coding on mobile devices actually doable, a facet that I’ve been enjoying as I often am working off of an iPad. I’ve been making mostly code based sketches, but they run well enough. As they can live in a browser once completed, I thought it’d be fun to display them on this site. Rather than doing something like a GitHub page, I’d like them to be within the same system I use for the rest of the my website, which is SquareSpace… which presents a bit of a problem -
How do you make a browser native project work in a template based website builder?
We’ll, after a few frustrating attempts I’ve managed it to get it to work in a basic form, and having seen enough folks who seem as frustrated, I thought I’d document what ended up working for me. I’ll qualify that this is not and end-all be-all guide on how to do web-dev and that I’m by no means an expert, but this worked for me. Hopefully it’ll work for you as well.
If ya’ll reading this have any suggestions, drop a comment below. I have a feeling that I’ll be updating this as I learn more.
And with that said here’s what I worked out…
1.
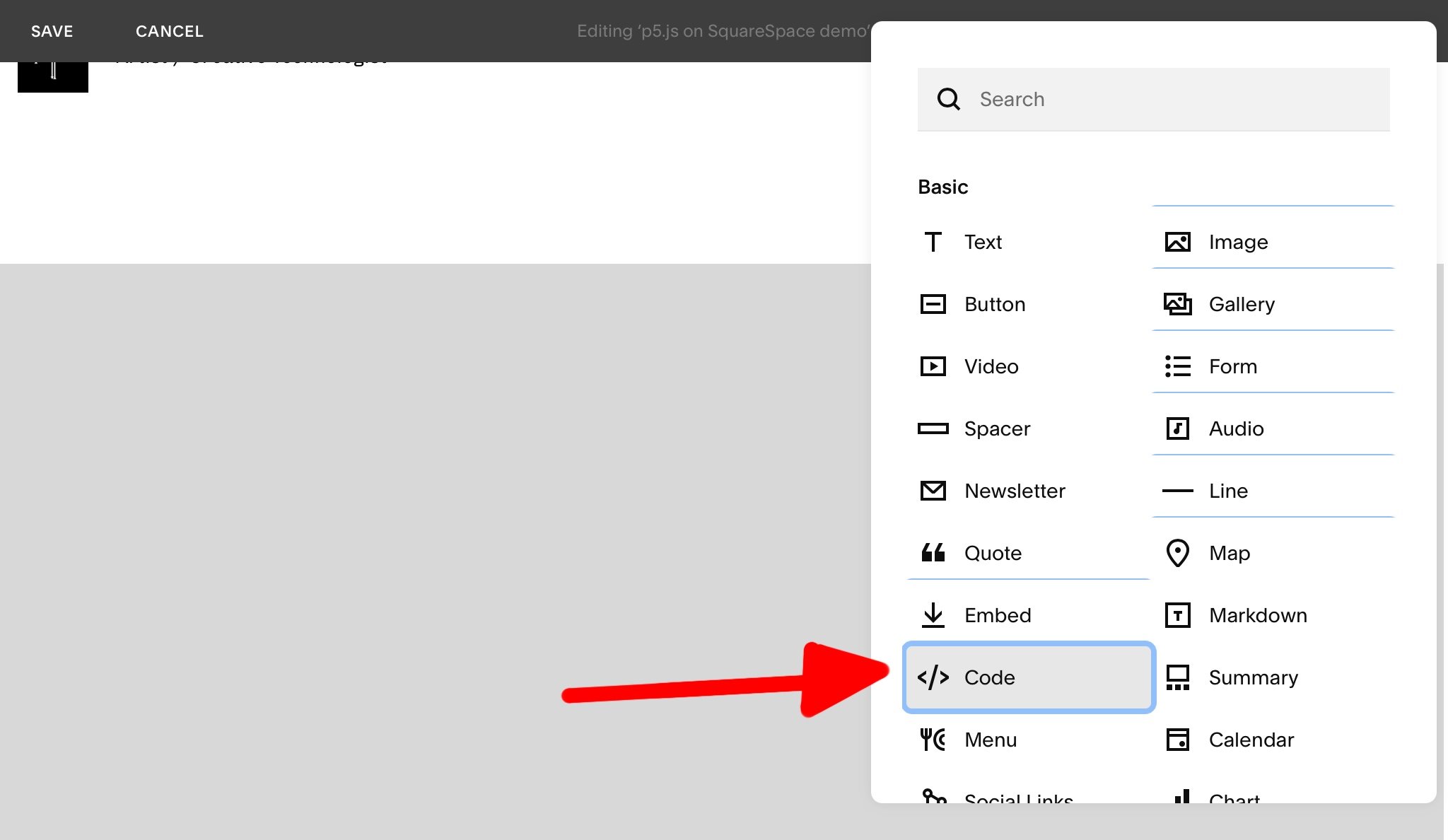
To start out with, within your SquareSpace page, create a code block.
Note - unfortunately you can’t do this in the app, you’ll need to do so in the browser.
2.
Once you have that block in your page, you’ll need to copy in some code from your sketch.
Grab the link for the libraries you’re using. You can find these in the index.html file generated for your sketch.
In the screenshot show here, there are two selected - p5.js (line 4) and p5.sound.min.js (line5) - If your code doesn’t use any sound, you only need to copy in the link to p5.js. If you’re using any other libraries, add them in here.
Once you have that code, copy it in to within the body tags of your SquareSpace code block, it should look like this…
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.4.0/p5.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.4.0/addons/p5.sound.min.js"></script>
</body
(Don’t forget to remove the ‘Hello World’ line that automatically populates the code)
3.
Return to your sketch.js file and copy the whole of your projects code.
Within the SquareSpace code block, placed after the links added in the last step, but before the closing of the body, add in script tags, and paste your code between the tags.
At this point, your code should look something like the example below…
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.4.0/p5.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.4.0/addons/p5.sound.min.js"></script>
<script>
// Your p5 sketch here...
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
}
</script>
</body>
4.
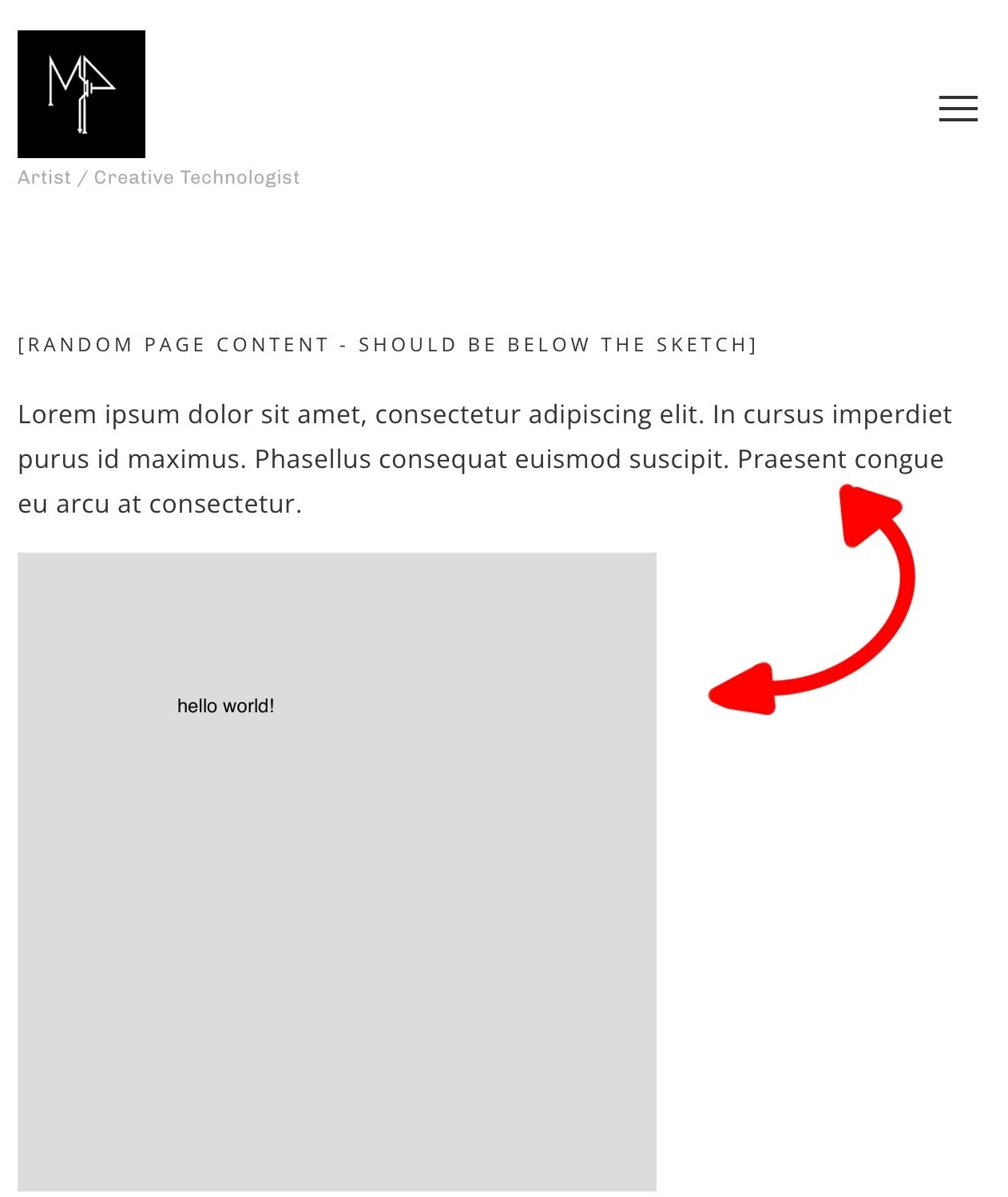
As it is right now, the code should run in the page, but will show up at the bottom of the page, not where you’ve placed your code block. This step fixes that…
After your library links but before your sketch code, create a div, assign it a style tag to justify center [style = "justify-content: center"], and tag it with a unique ID [for example: id='sketchContainer' where sketchContainer is your unique name].
Within your sketch code, in the setup function, assign your canvas to this div by setting up your canvas as an object [for example - let sketchCanvas = createCanvas(400,400); ], and then setting the objects parent to the div’s unique ID [sketchCanvas.parent('sketchContainer'); - Where sketchContainer is your div’s Unique ID].
Your code should look something like this…
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.4.0/p5.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.4.0/addons/p5.sound.min.js"></script>
<div style = "justify-content: center"; id='sketchContainer'></div>
<script>
function setup(){
let sketchCanvas = createCanvas(x,y); //Where x and y are your sketches dimensions.
sketchCanvas.parent(‘sketchContainer’);
// Your code here
}
function draw() {
// Your code here
}
</script>
</body>
And that’s really it. You should now have your code in the right spot on the page, and it should run.
If you have UI elements, you’ll need to carry those over to the HTML block as well. I haven’t used these, so I won’t pretend to know how to do so precisely. If you’re looking for more resources on HTML / CSS / Etc…, I’d recommend looking at w3 Schools
Sidebar -
I hear a few of you asking - why are you coding a JavaScript application to be displayed and hosted on a website building service, all on an iPad. You could be building a website from scratch, self host it, use a featured OS to make the thing. Any code made this way will bloated and I optimized.
I get it, that’s the way I’d like to make things all the time. The thing I’ve been working with is making things that I’m happy with that are essentially sketches, and posting them in such a way to make them easily accessible. I’d love to polish all of these up and spend the time optimizing to make something that is the the best that they can be, but really it’s not worth my time to do this. One of the lovely things about using the tools that I am is that I can make things quickly, iterate, and still show them. To optimize these to the n’th degree would be great, but at that point I’m shaving yaks.
I’ll borrow the School for Poetic Computation’s unofficial motto here…